Two Column Layout
CSS3 features
- CSS Specificity
- CSS Box Model
- Spuedo-selectors
- Generated content
- Print CSS Media
Box Model
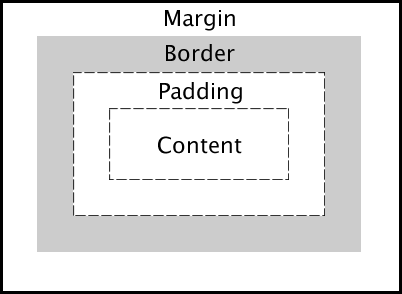
All HTML elements can be considered as boxes. In CSS, the term "box model" is used when talking about design and layout. The CSS box model is essentially a box that wraps around every HTML element. It consists of: margins, borders, padding, and the actual content. The image below illustrates the box model:

- Content - The content of the box, where text and images appear
- Padding - Clears an area around the content. The padding is transparent
- Border - A border that goes around the padding and content
- Margin - Clears an area outside the border. The margin is transparent
The total width of an element should be calculated like this: Total element width = width + left padding + right padding + left border + right border + left margin + right margin
The total height of an element should be calculated like this: Total element height = height + top padding + bottom padding + top border + bottom border + top margin + bottom margin
MultiColumn Layout
CSS3 features
- CSS Specificity
- CSS Box Model
- spuedo-selectors
- Generated content
- Print CSS Media
Box Model
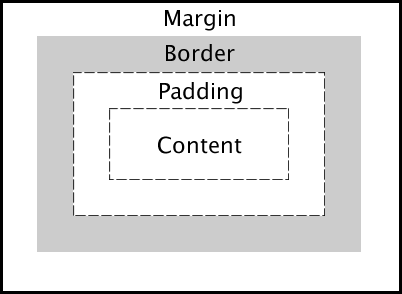
All HTML elements can be considered as boxes. In CSS, the term "box model" is used when talking about design and layout. The CSS box model is essentially a box that wraps around every HTML element. It consists of: margins, borders, padding, and the actual content. The image below illustrates the box model:

- Content - The content of the box, where text and images appear
- Padding - Clears an area around the content. The padding is transparent
- Border - A border that goes around the padding and content
- Margin - Clears an area outside the border. The margin is transparent
The total width of an element should be calculated like this: Total element width = width + left padding + right padding + left border + right border + left margin + right margin
The total height of an element should be calculated like this: Total element height = height + top padding + bottom padding + top border + bottom border + top margin + bottom margin